me.
my life in a nutshell.
Well if you're reading this you're probably interested in where I came from, or at least where I am now. Well right now I live in Abbotsford, B.C. Abbotsford was where I was born + raised to a pretty big family. Growing up I did sports, loved cool things like lego, reading, inventing and thinking. Early on I was full of ideas. Some I tried, like designing a chocolate factory in Paint, a new way to cut candy etc. I quickly began seeking out ways that I could solve people's problems.
This passion for solving the problems wasn't really coupled with my passion for the web until I was in my second year at university in the U.S when I began coding. Once I bit into the web, I knew I wanted to do this for the rest of my life. What matters for me is using the web to help people see growth in their businesses. The web is an awesome marketing and sales opportunity. The problem is many businesses don't know how to capitalize on the opportunity. And that's where I come in.
Outside of coding, I am constantly learning both about technology and business but also life in general. Currently, I am married to the absolute best woman alive and we live in Abbotsford.
work.
stuff i've done.
With each project I am amazed how much I grow as a designer and developer. This is the stuff I'm passionate about so it's amazing to constantly see improvement. I feel extremely blessed to be able to do what I love. Business is better than ever.
Below are a few of my projects:
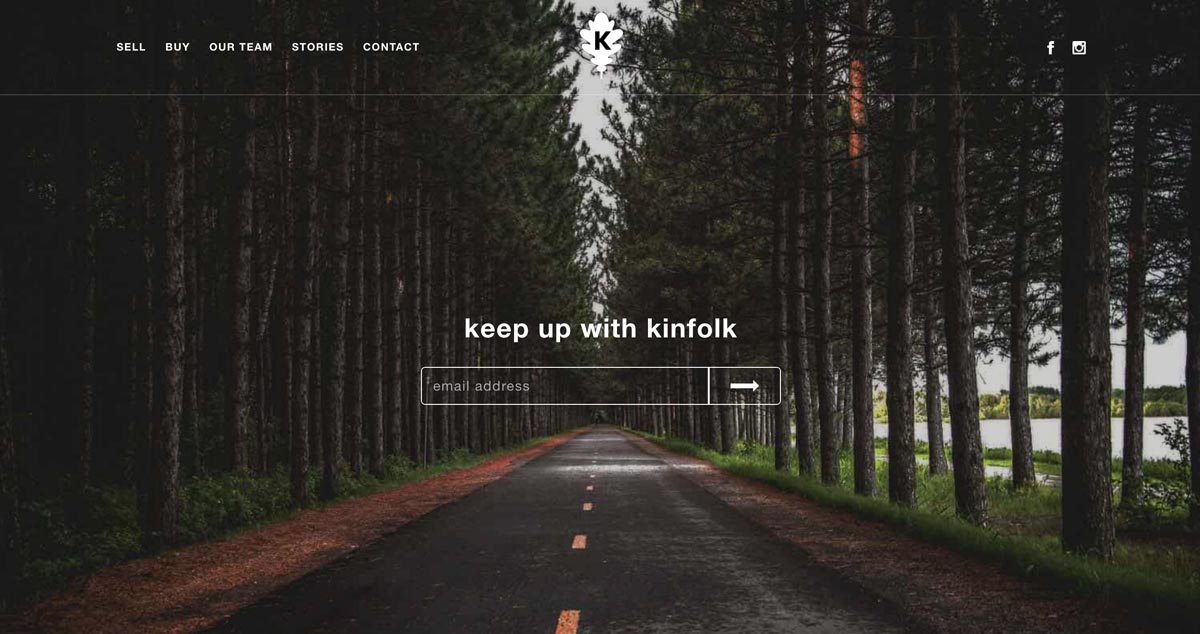
Kinfolk Real Estate Group

things i learned on this project
- MLS integration
- Intuitive calls to action
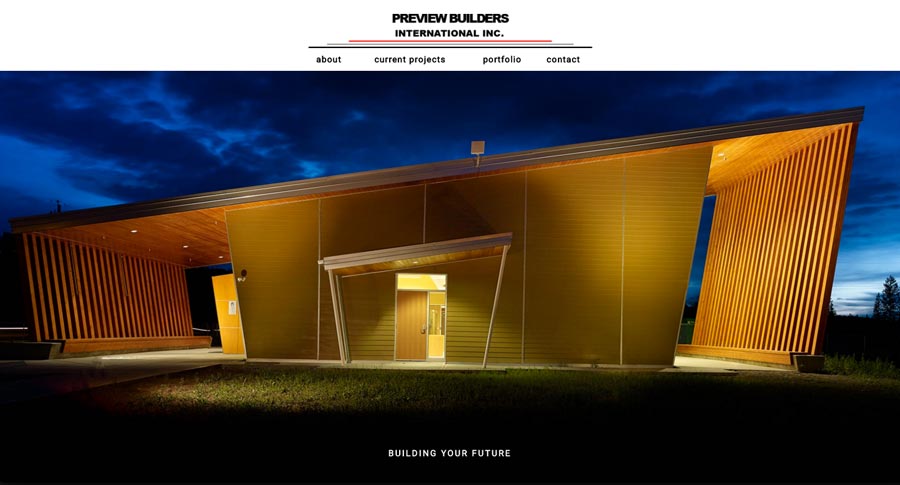
Preview Builders International

The Preview Builders site was a great way for me to work with an industry that isn't particularly design heavy. I chose to follow a simple colour palette that was consistent with their brand. And with that in mind I allowed their work to shine through. Preview's portfolio is incredibly expansive so it was important to keep the write-ups manageable and let the images communicate the work.
things i learned on this project
- Brand alignment
- Working with a skeleton starter theme
Teer Co. Landscape

This is my newest project. The Teer Co. Landscape site has given me incredible opportunity to hone my design skills while also enhancing my work with images. Since it was an image heavy design the focus was for minimalism in the UI. Keeping things clean while impressing potential clients with the bespoke work that Teer Co. does was paramount.
On this project I've already seen growth in not only building elegant, responsive sites but also designing with a mobile first mind set. Ensuring that a potential client will be just as impressed by the mobile view as he or she would on a larger screen was essential.
In the same way, I was very conscious of browser compatibility. I used jQuery as much as possible in my user interactions, especially to ensure IE support.
things i learned on this project
- Mobile first design
- Cross browser compatibility
- Easy Navigation
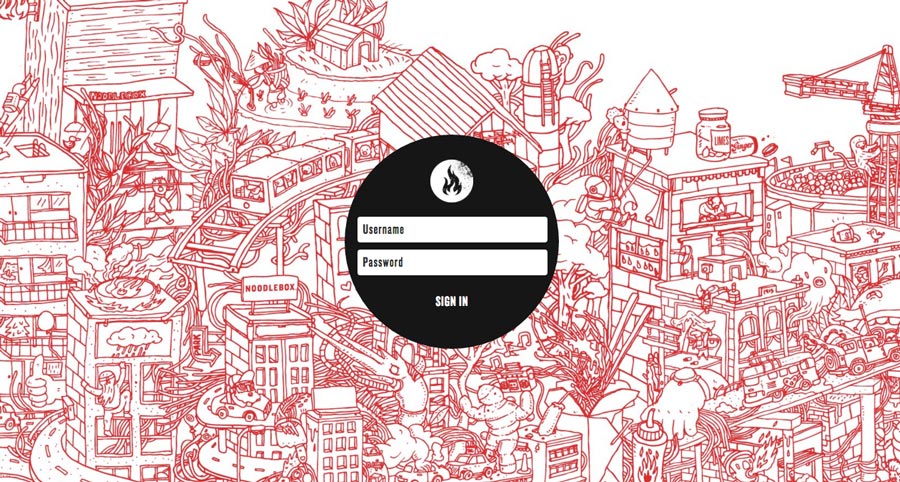
Noodlebox Staff Portal

The portal was a back end resource area for Noodlebox employees. My work was mainly in redesigning the look and feel on every page and building all pages with easily maintainable content.
things i learned on this project
- User security and logins
- Working with page permissions
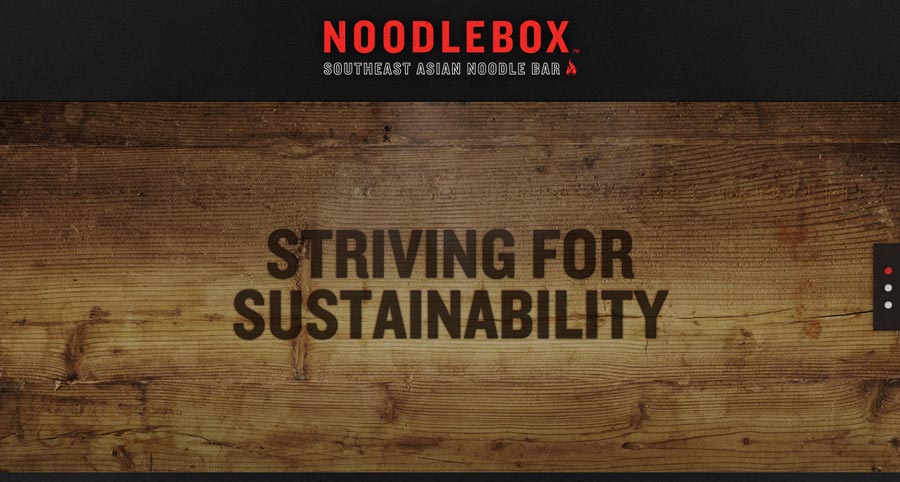
Noodlebox Restaurants

Work on the Noodlebox Restaurants website was done while a full time web designer and social media marketer at their head office. I regularly updated the website to include additional features, more functionality and better branding.
things i learned on this project
- Increased Page Memory
- Deep custom fields
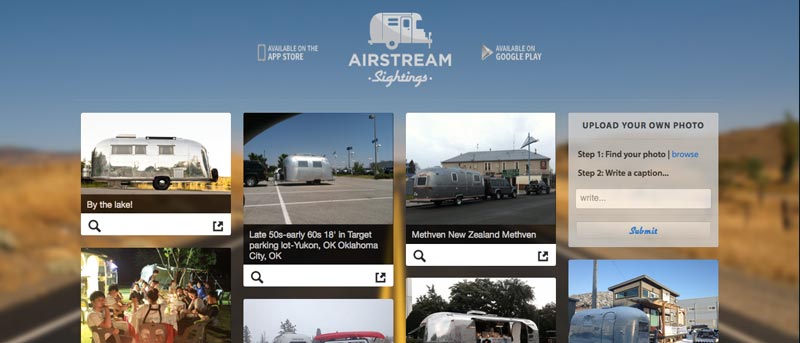
Airstream Sightings

This is a web application that was a major part of my internship with Big Fresh Media in Bellingham, WA. I was assigned this project with only a rough design strategy in place which allowed me the freedom to not only build this web app from the ground up but also design a lot of its look and feel.
The project was challenging with a lot of issues that I had never faced before. One major issue was image optimization for page load. Though I threw on lazyLoad.js, the page load just wasn't cutting it, especially on slower connections. This required a new evaluation of images, namely finding a cross between the visual aesthetics and performance of the site. The issue of approval was another challenge that I had never faced. Using the PHP mail() function, passing unique links, and making SQL calls was really rewarding to work through.
things i learned on this project
- PHP
- MySQL
- Responsive Design
current projects
- Field House Brewing (design + build in Wordpress)
- The Habit Project (redesign + build in Shopify)
social links
- Twitter: @anthonyteer
- Instagram: @anthonyteer
- Soundcloud: @anthonyteer
hire.
let's work together!
I would love to hear how I can help create a custom website for your business, or improve an existing site. Shoot me an email and let's make the web a way better place.
anthony.w.teer@gmail.com